
图1 Ajax技术
陈运启
(中煤科工集团重庆研究院有限公司, 重庆 400039)
摘要:为了以图形图像形式高效发布煤矿实时数据,提出将SVG技术应用到煤矿监控系统中,介绍了基于SVG技术的实时数据发布方案。该方案采用Ajax技术获取数据库服务器中的实时数据,并利用SVG技术构建直观、实时的远程监控矢量图形页面,实现了实时数据的加载及显示。
关键词:煤矿监控系统; SVG; 矢量图形; Ajax
网络出版地址:http://www.cnki.net/kcms/detail/32.1627.TP.20160803.1008.019.html
随着计算机及互联网技术的迅猛发展,计算机网络已经成为信息系统发布的重要媒介。信息系统发布的信息不仅包含传统的静态文本与图像,还包括海量的动态多媒体内容,这是导致Internet网络带宽日益紧张的关键原因之一[1]。目前,各大浏览器对于图形图像处理功能支持程度普遍不足。可扩展矢量图形(Scalable Vector Graphics,SVG)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式,在应对当前Internet及其应用的种种难题上,有着积极的意义与广阔的市场前景。
在煤矿行业,实时监控系统是煤矿企业信息化建设中的一项核心内容,在保障煤矿安全、稳定、高效生产方面有着重大的意义。实时监控系统开发与部署主要有2种方式:一种是桌面应用程序的C/S(客户端/服务器)模式;一种是基于Web的B/S(浏览器/服务器)模式。B/S模式以其部署简便、便于升级管理、对客户端要求较低等优势,应用前景越来越广泛[1]。目前,基于Web的煤矿监控系统实时数据发布与显示主要有数据列表与图形图像2种形式。数据列表形式简单直观,但界面单调,且仅以文字作为信息表达的媒介。图形图像形式生动形象,引入动画机制,极大增强了视觉感官特效,该形式已经成为实时监控系统开发的首要选择。为了以图形图像形式高效发布煤矿实时数据,解决图形制作开发难度大等方面的问题,本文将SVG技术应用到煤矿监控系统中,结合SVG、Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML)及实时数据库技术,实现了实时数据的加载及显示。
SVG技术主要面向网络应用[2-3],能够帮助Web开发与设计人员摆脱传统HTML网页开发限制,满足对图形可扩展性、无失真放缩、可交互性等方面的需求[4]。SVG技术具有以下特征:
(1) 基于XML标准。为保证图形能够与目前已有的DOM,CSS,XML,HTML,XHTML,XSL等相关技术及ICC,RGB,URI,JavaScript等标准技术相互兼容,SVG技术完全基于XML标准。XML具有跨平台、可扩展等特点,使SVG语言拓宽了应用环境及使用平台。SVG文档支持与其他XML文档内容直接相互嵌入。
(2) 由文本构成。SVG图形由文本构成,采用算法指令描述图形。基本图形可由简单的算法指令进行描述,复杂图形可由简单指令语句组合进行描述。SVG图形文件尤其适合在网络上传播,且下载速度快。对于图形处理用户来说,仅使用简单的文本编辑工具就能新建、打开及编辑矢量图形,还可利用各种流行的矢量图形编辑工具编辑出美观度高的SVG矢量图形。
(3) 面向对象。SVG提供了图形、文字、图像等基本要素对象及填充、动画、透明、裁剪、链接等页面描述功能对象。将基本要素对象与路径有效结合起来,可以绘制任意矢量图形。
(4) 矢量图形。矢量图形是由计算机对矢量数据进行计算后绘制而成。SVG图形是一种由线框与填充物构成的矢量图形,可任意放大和缩小,且不会失真。
(5) 支持交互性。SVG提供了对DOM接口的支持,可通过统一的接口规范与用户进行交互。SVG文档及内部对象可通过脚本语言接收外部事物的驱动。SVG图形格式提供了无可比拟的动态交互能力,一方面可以在SVG文档中嵌入动画脚本元素,另一方面可通过脚本控制实现图形元素声音、动画、高亮显示等效果。
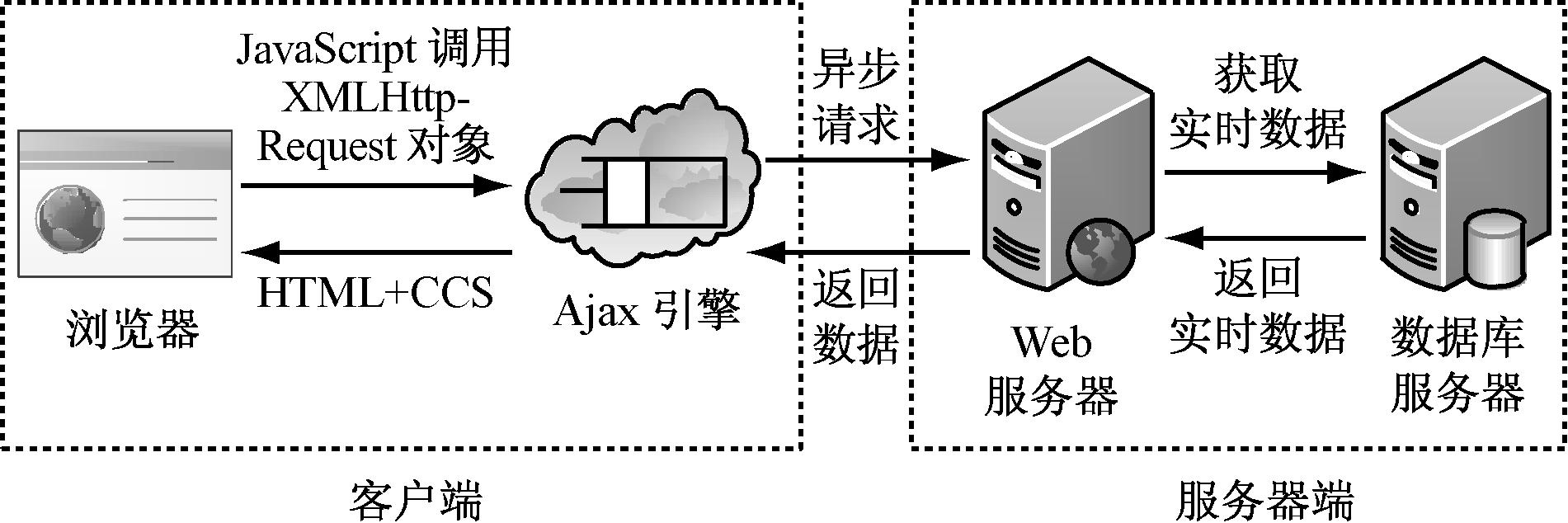
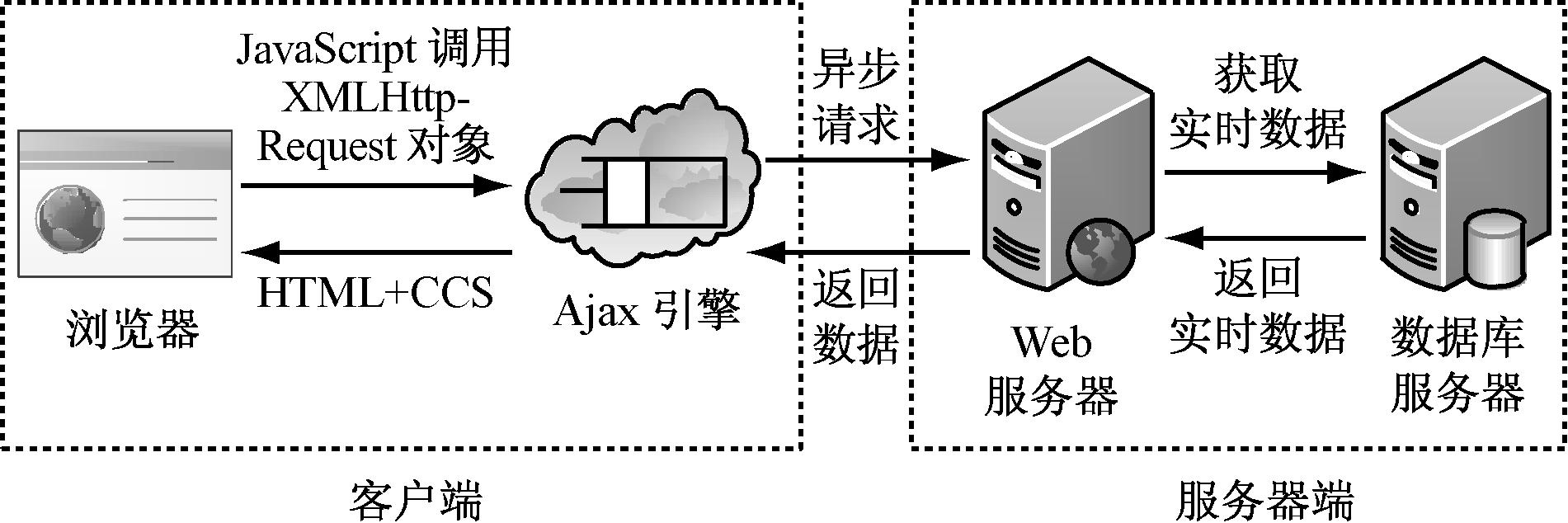
Ajax是一种创建交互式网页应用的网页开发技术,由JavaScript,CSS,DOM,XMLHttpRequest,XHTML等众多成熟的技术组合而成[5-6],如图1所示。Ajax的核心是JavaScript内置的XMLHttp-Request对象。通过XMLHttpRequest对象,网页可以向Web服务器发送异步请求,并响应处理结果,而不会阻塞用户网页。

图1 Ajax技术
Ajax技术提供了实体间异步交互方式。Ajax引擎改变了传统模式下客户端与Web服务器之间“请求-等待-请求”的同步数据交互形式。用户无需等待HTTP请求处理结果,也不必为更新局部数据而刷新整个页面。只有在Web请求结果到达时,才会由浏览器在合适的时间刷新局部内容。因此,使用Ajax技术可节约网络带宽,加快网页下载速度,缩短用户等待时间,改善用户操作体验。
3.1 基于SVG技术的实时数据发布方案
实时数据发布功能是煤矿在线实时监控系统的一项基础、核心功能。煤矿实时数据首先通过采集、编码、传输、解码、存储等步骤进行处理,然后通过实时数据发布功能进行显示,满足用户监测要求,减少安全事故。
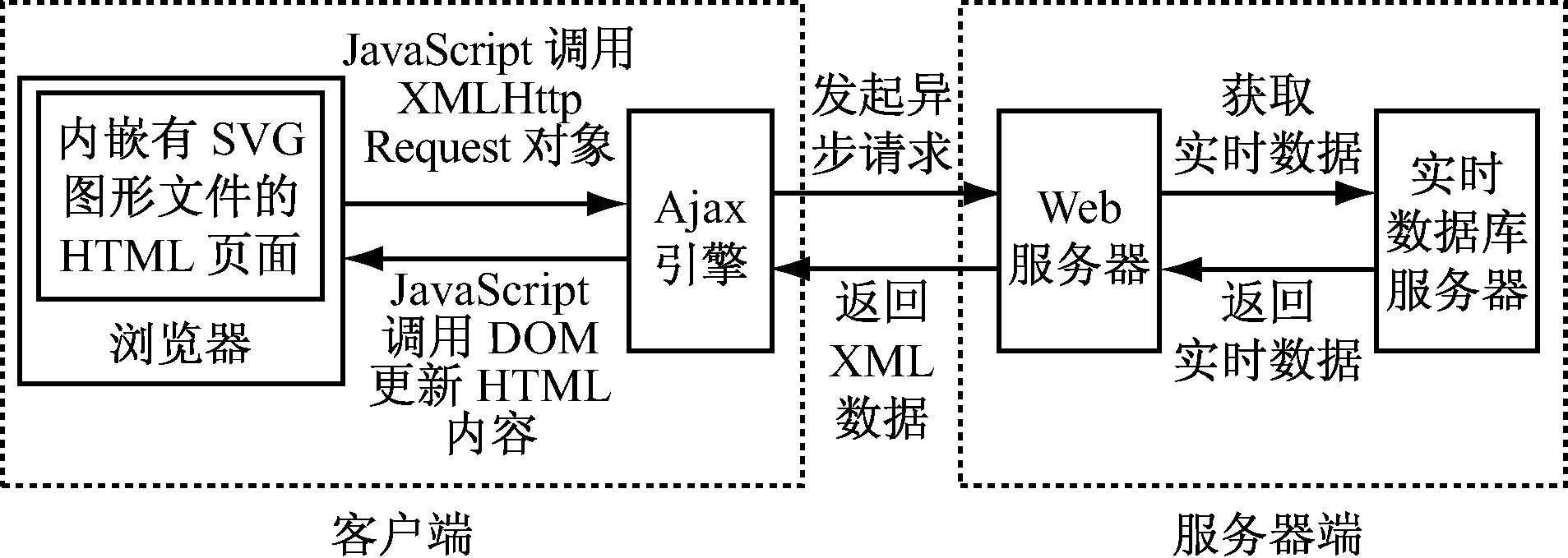
本文利用SVG技术构建形象、直观、实时、人机交互友好、界面刷新无闪烁的远程监控Web矢量图形页面,同时结合Ajax技术及实时数据库优势,提出一种实时数据远程加载、页面动态局部刷新实施方案,该方案整体结构如图2所示。

图2 基于SVG技术的实时数据发布方案
3.2 SVG图形文件制作
Web监控图形画面由SVG背景底图文件与各类图元对象构成。本文将Web监控矢量图形所包含的内部对象定义为图元,并将图元进行分类,构建图元文件库。底图文件及图元对象文件需要离线制作,文件可放置在服务器某一目录下,也可序列化保存到数据库服务器中。
编辑实时数据监控页面之前,首先需要进行SVG底图文件及图元对象制作。底图文件是静态文件,不需要改变文件内部对象属性。图元对象属于动态文件,需要根据实时数据来改变文件内部对象属性,以便直观反映实时数据动态变化情况。SVG图形文件制作有3种方式:① 简单的图形可直接通过记事本等文本编辑工具进行编辑。② 针对已有的CAD图形文件,可通过CAD转换工具直接转换成SVG格式的文件。③ 对于复杂的背景图形,可通过流行的矢量图形工具进行制作,如Adobe Illustrator CS5,Inkscape,LateXDraw等。
编辑Web实时数据监控图形画面时,首先加载对应的Web底图文件,然后根据业务需求将相关图元附加到监控图形画面的对应位置。图元添加完毕后,可设置图元的设备属性,使图元与物理监测设备进行关联。Web监控图形画面发布后,根据采集到的设备实时数据,利用JavaScript脚本语言动态、实时改变图元的显示状态。
3.3 图元基本结构
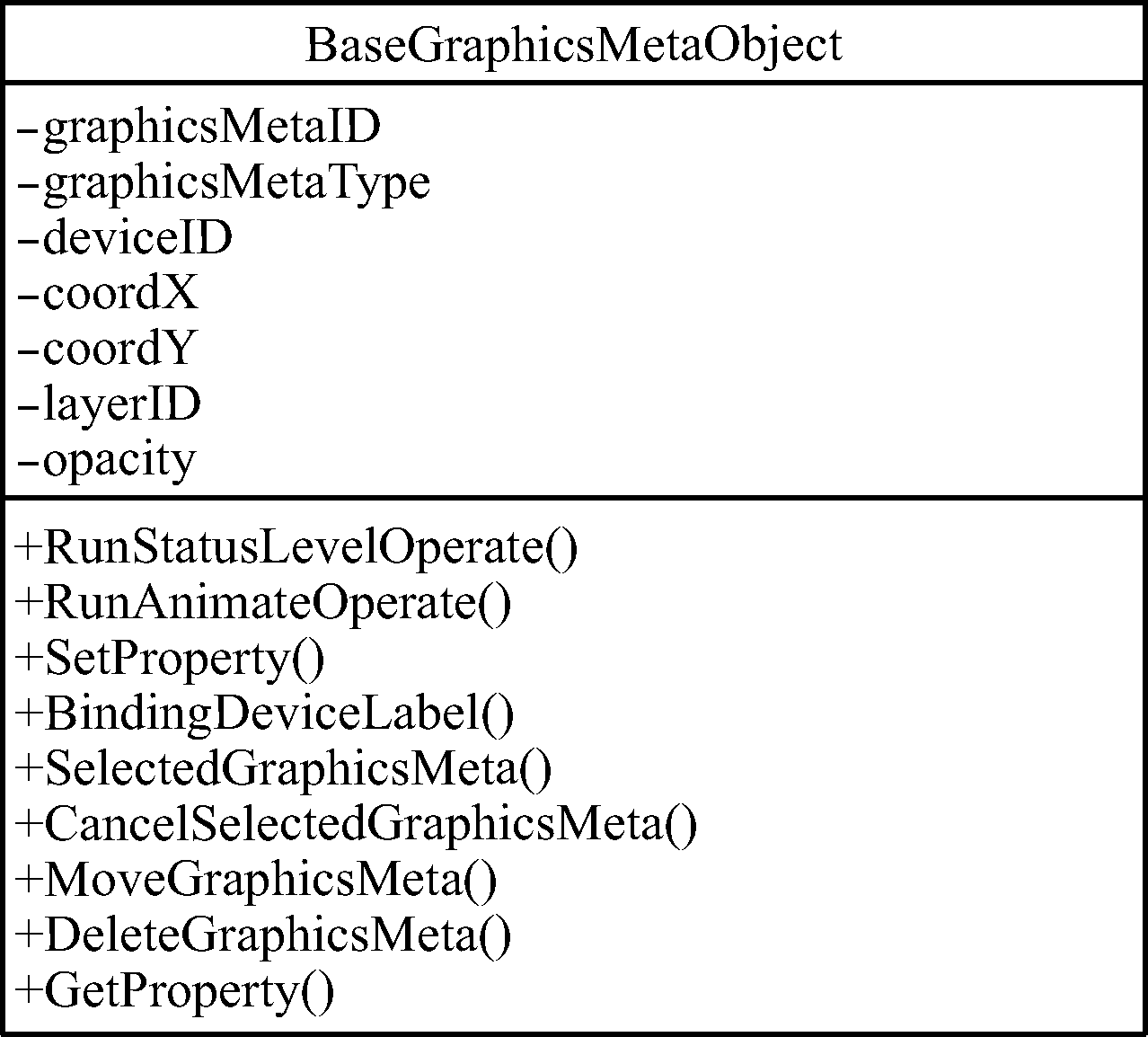
为便于对图元显示状态进行有效控制,Web监控图形画面将图形中的每一类图元元素抽象定义成JavaScript对象,并将其加入到图元对象集合中。所有图元对象继承于同一个基类,该基类定义了公共属性及操作,不同类型的图元对象根据自身实际情况对基类进行扩展及重载。基类图元JavaScript对象结构如图3所示。

图3 基类图元JavaScript对象结构
基类图元核心属性:① graphicsMetaID,矢量图形内部图元对象唯一性标志。② graphicsMeta-Type,图元类型。③ deviceID,与图元关联的具体物理设备ID。④ coordX,图元在图形中的X坐标。⑤ coordY,图元在图形中的Y坐标。⑥ layerID,图元所属图层ID。⑦ opacity,图元显示的透明度。
基类图元基本操作:① RunStatusLevel-Operate,图元状态执行函数,根据实时数据不同状态执行不同的内部操作。② RunAnimateOperate,动画执行函数,根据实时数据状态执行不同的动画效果。③ SetProperty,用于设置图元属性。④ BindingDeviceLabel,将图元与某一具体物理设备绑定。⑤ GetProperty,获取图元属性。
3.4 实时数据加载机制
由于实时数据会随时间的改变而改变,所以需要将页面刷新代码放在客户端浏览器下定时刷新。定时刷新的时间间隔可根据业务系统自身特点设置。每一时间间隔内,采用Ajax技术从服务器端远程加载存储于数据库服务器中的实时数据,根据返回的实时数据修改SVG文件,刷新图形中图元的显示状态。
3.5 实时数据刷新机制
客户端XMLHttpRequest对象成功接收到服务器端发送的实时数据后,利用回调函数实现实时数据刷新功能。实时数据刷新流程:① 通过实时数据设备标识查找到SVG图形中的对应图元对象。② 根据实时数据调用图元对象中的RunStatusLevelOperate函数,修改图元的内部属性及动画状态。
利用SVG技术构建Web矢量图形远程监控页面,具有形象直观、动画效果良好、人机交互性强、内部元素可局部更新、性能好等优势;结合Ajax技术及实时数据库优势,提出一种实时数据远程加载、页面动态局部刷新实施方案,并应用到煤矿监控系统实时数据发布功能中。采用SVG技术可以很好地模拟煤矿井下生产场景,展示设备实时数据和运行状态,可满足实时监测的需要。与组态技术和GIS技术相比,SVG技术在成本方面具有非常大的优势,且不需要插件,可以直接在多种类型浏览器上兼容使用,这在现场使用中也得到了实际检验和认可。
参考文献:
[1] 张丽静,杨继家,商李彪.SVG技术在实时信息发布系统中的应用[J].计算机仿真,2006,23(1):255-257.
[2] 黄凯伟.SVG开发实践[M].北京:电子工业出版社,2008:4-10.
[3] 刘世磊.基于SVG与AutoCAD的WebGIS的研究与应用[D].淮南:安徽理工大学,2008.
[4] 徐婧,张天宫,车晓东.基于SVG的WebGIS的设计与实现[J].现代电子技术,2013(17):137-139.
[5] 王重英,王涛.基于Ajax的SVG在模拟实时数据显示上的应用[J].现代电子技术,2011,34(4):32-34.
[6] 吴灿培,胡顺豪,王海航,等.基于Ajax和SVG的Web远程实时监控系统[J].计算机工程与设计,2011,32(9):3004-3007.
文章编号:1671-251X(2016)08-0077-03
DOI:10.13272/j.issn.1671-251x.2016.08.019
收稿日期:2016-04-25;修回日期:2016-06-20;责任编辑:胡娴。
基金项目:工信部国家物联网专项项目(2014083105)。
作者简介:陈运启(1984-),男,安徽萧县人,助理研究员,硕士,主要从事煤矿综合自动化与信息化等方面的研究工作,E-mail:chen.yun.qi@qq.com。
中图分类号:TD76
文献标志码:A 网络出版时间:2016-08-03 10:08
CHEN Yunqi
(CCTEG Chongqing Research Institute, Chongqing 400039, China)
Abstract:In order to release coal mine real-time data with high efficiency and in the form of graphic image, the paper proposed to apply SVG technology in coal mine monitoring system, and introduced real-time data release scheme based on SVG technology. The scheme uses Ajax technology to obtain real-time data in database server, and uses SVG technology to build intuitive and real-time vector graphics page of remote monitoring, which achieves loading and display of real-time data.
Key words:coal mine monitoring and control system; SVG; vector graphic; Ajax
陈运启.SVG技术在煤矿监控系统中的应用研究[J].工矿自动化,2016,42(8):77-79.